EF Education First l 2022 - 2023
Backpack Design system
Revamping and relaunching EF’s global design system to accommodate accessibility, mobile first and new times.
Manage and maintain our global design system
Audit and optimise components for accessibility (WCAG 2.2, AA)
Create documentation and usage guidelines
Create workshops, onboarding, and provide continuous support to teams across the organisation to understand and adopt the design system
My role
Our global design system was created to create digital consistency across EF’s ~17 businesses, as well as to help speed up work processes. The design system consists of:
EF Backpack component Figma library
A React library of the Backpack UI kit
Site builder, containing all components
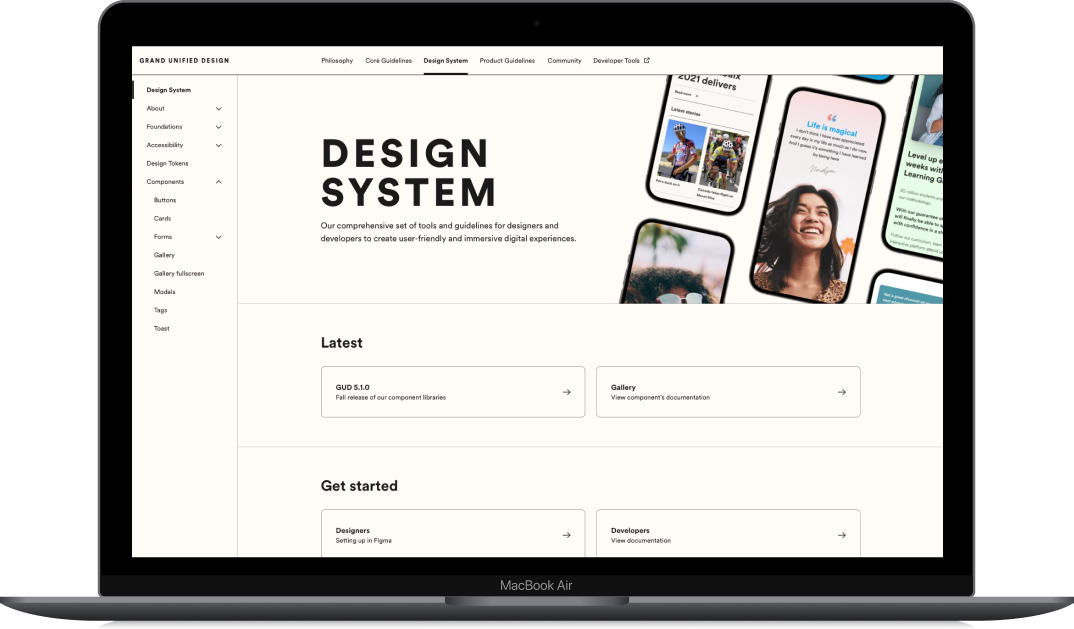
An internal website with guides, documentation and access to library updates
Although my work with the design system has been continuous since 2020, a large project was set aside to relaunch it. During COVID the system was left in need of some TLC, along with a migration to Figma and updating our brand guidelines.
In the start of the project we talked to the teams using (and not using) our design system to learn what needs and challenges they had.
Background
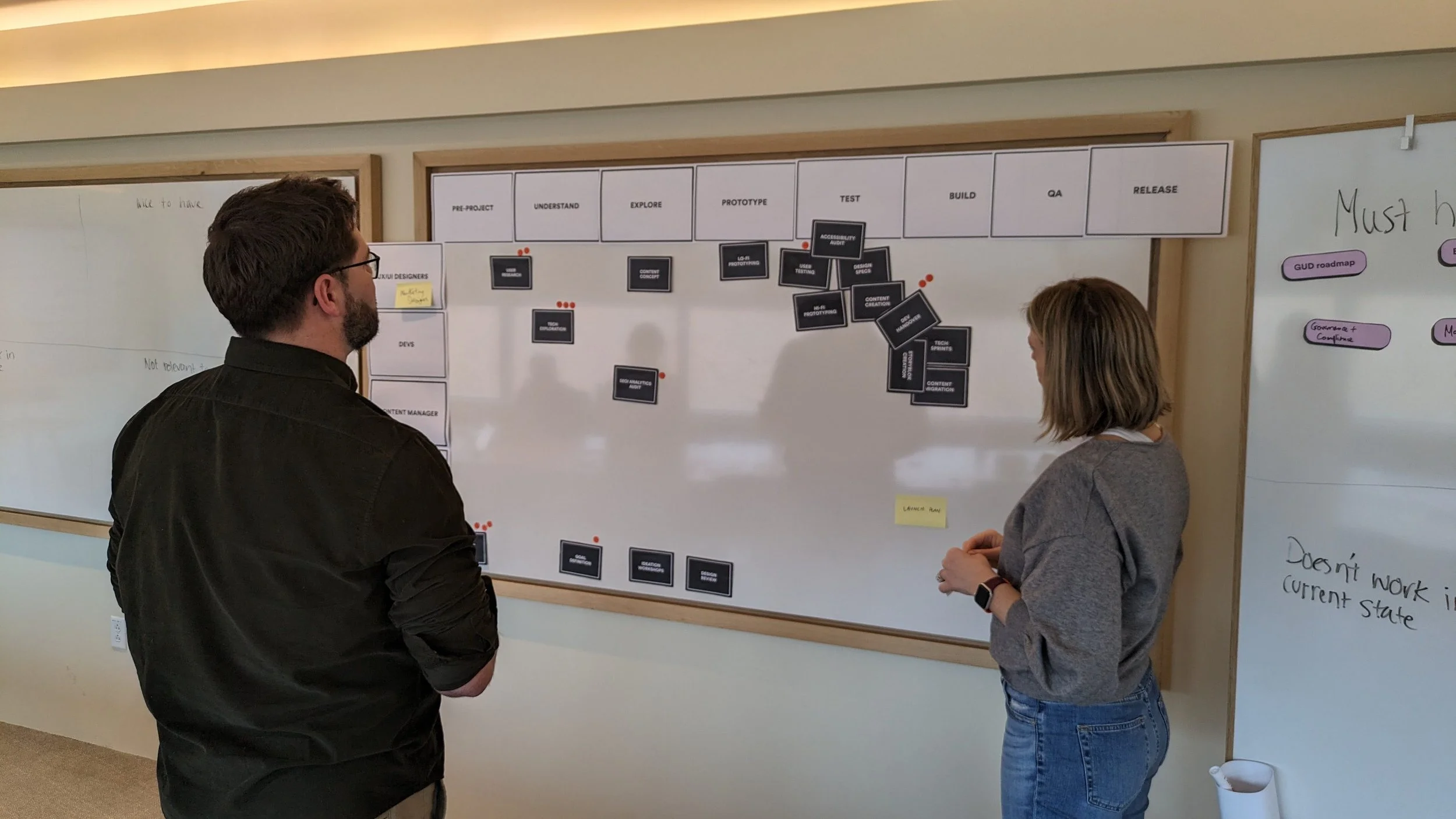
Workshop to help prioritise current and new features with one of our main teams and stakeholders.
Key finding
The lack of accessibility compliance left our teams unable to use most of our components.
Discrepancies between design and code makes it unreliable.
I audited our components for WCAG 2.1 (newest version at the time). This lead to redesigning the majority of them to account for contrast ratio, adding focus states, establishing keyboard navigation, focus orders etc. This work was in close collaboration with our developers to ensure correct implementation.
The process
Components were audited against code and then updated, or suggested code updates were made to create consistency.
Our current component documentation was extended and given it its own place on our internal design guideline website.
An out of the box accessible design system, designed for mobile first, streamlined with our code and delivered with extensive usage guidelines.
The results
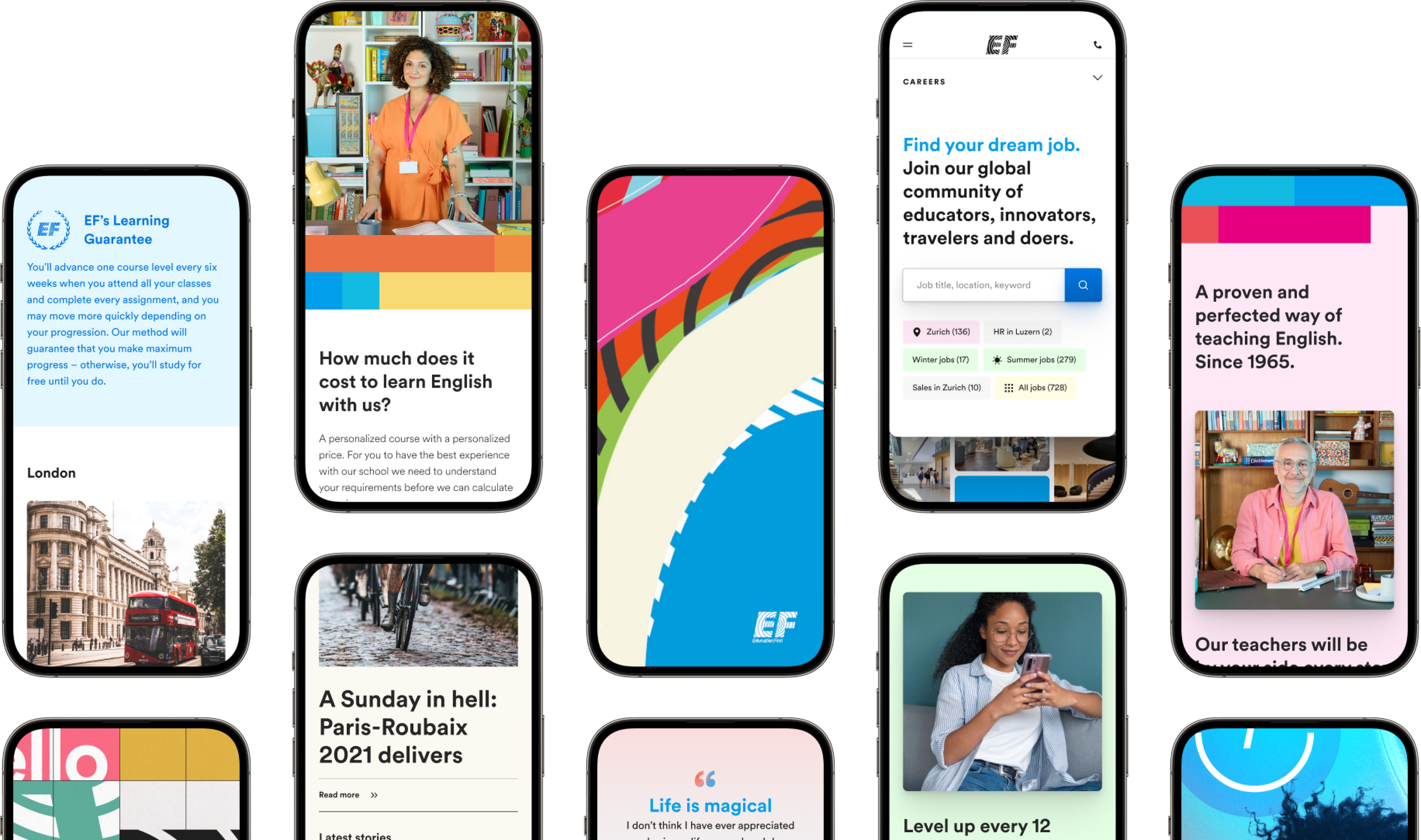
Some sites built using our Sitebuilder
To ensure the design system is serving our teams throughout EF we regularly have check-ins, workshops and an roadmap to help to ensure we are designing and building what our teams need.
Continous work
I’ve designed and facilitated workshops for all our main teams and stakeholders together with our dev lead to understand how our teams work with our tools, how to best help them moving forward, and to understand their needs to specific components and features.
I learned
No one can argue with the benefits and importance of accessibility when faced with effective arguments.